ヘリンボーン模様の作り方(css)
Penseur
2017.07.21
おはこんばんちは。
とても古い挨拶形式でこんにちは(結局「こんにちは」かい)web制作にかかわってる人です。
毎度言ってますがネタがありません。
どうしましょうね。
あれにしようかな。
ててーん

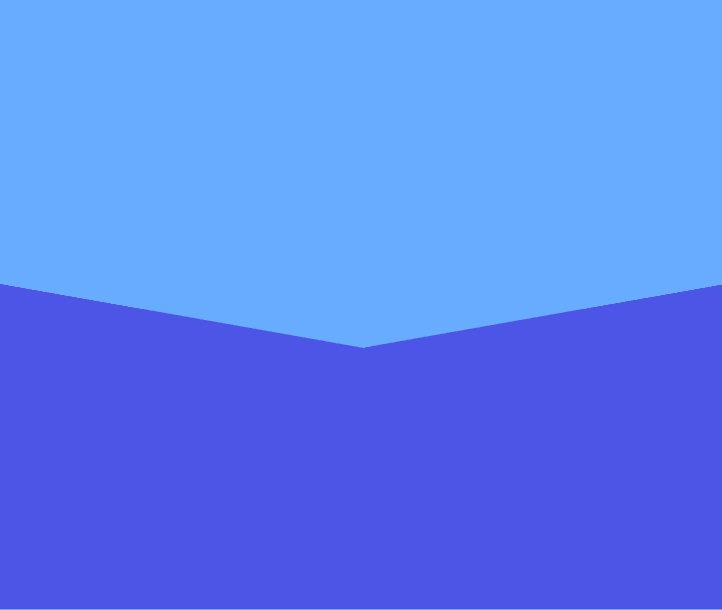
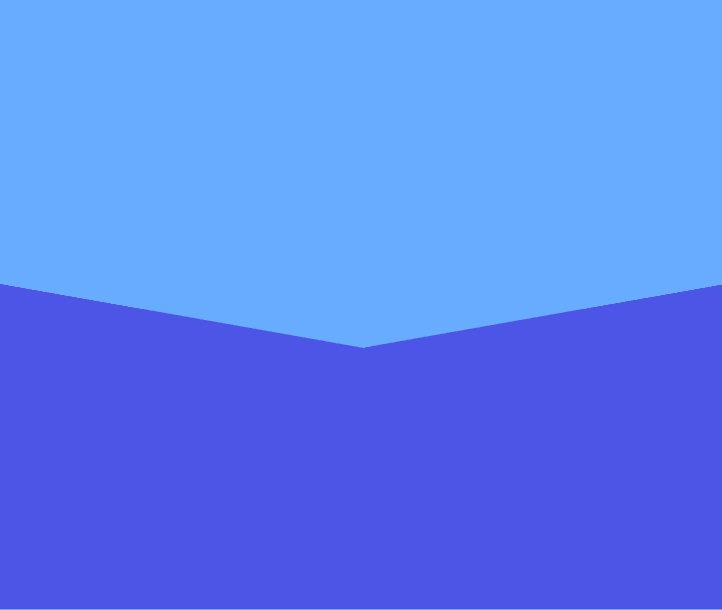
画面の端から端までのヘリンボーン的な模様をCSSで表現する方法ーー
あ、beforeとafter二つとも使っちゃうので、他で使いたい場合は向きません。あしからず。
ついでに単色限定でございます。
パターンが乗っかった瞬間にほぼ不可能になりますのでその点ご了承いただきたく。
タグはこんな感じ
そいでスタイルシートはこんな感じ
下の色を背景にして上の色のボーダーを極太で設定してskewでゆがませるという。
とっても強引。
わざわざ画像を切り出さなくていいところと、色を自由に変えられる(単色限定)のが長所ですね。
短所についてはそれぞれで
角度がキメウチなので設定した大きさ、表示幅によっては両端が残念なことになるという。
といった感じですね。
また新しいの仕入れたら紹介いたしますー
以上、うっかりブログ当番を忘れかけた私でした!
もういっこ紹介しようと思ったけどやり方勘違いしててうまくいかなんだので今度また覚えてたら!
これにてドロン!
とても古い挨拶形式でこんにちは(結局「こんにちは」かい)web制作にかかわってる人です。
毎度言ってますがネタがありません。
どうしましょうね。
あれにしようかな。
ててーん

画面の端から端までのヘリンボーン的な模様をCSSで表現する方法ーー
あ、beforeとafter二つとも使っちゃうので、他で使いたい場合は向きません。あしからず。
ついでに単色限定でございます。
パターンが乗っかった瞬間にほぼ不可能になりますのでその点ご了承いただきたく。
タグはこんな感じ
<div class="borderherring">
<div class="box01"></div>
<div class="box02"></div>
</div>そいでスタイルシートはこんな感じ
.borderherring .box01{
background: #63AAFF;
height: 300px;
position: relative;
z-index:2;
}
.borderherring .box02{
background: #4D55E7;
height: 300px;
position: relative;
}
.borderherring .box01:before,
.borderherring .box01:after{
background: #4D55E7;
background-clip: padding-box;
height: 100px;
border-top: solid 100px #63AAFF;
position: absolute;
bottom: -50px;
display: block;
content: "";
}
.borderherring .box01:before{
width: 51%;
left: 0;
transform-origin: left bottom;
transform: skew(0,10deg);
}
.borderherring .box01:after{
width: 50%;
right: 0;
transform-origin: right bottom;
transform: skew(0,-10deg);
}下の色を背景にして上の色のボーダーを極太で設定してskewでゆがませるという。
とっても強引。
わざわざ画像を切り出さなくていいところと、色を自由に変えられる(単色限定)のが長所ですね。
短所についてはそれぞれで
角度がキメウチなので設定した大きさ、表示幅によっては両端が残念なことになるという。
といった感じですね。
また新しいの仕入れたら紹介いたしますー
以上、うっかりブログ当番を忘れかけた私でした!
もういっこ紹介しようと思ったけどやり方勘違いしててうまくいかなんだので今度また覚えてたら!
これにてドロン!
